Monday, December 20, 2010
Stop Firefox from Automatically Entering "Work Offline" Mode
The "Work Offline" mode in Firefox can be useful if you don't have an internet connection, but Firefox annoyingly enables it automatically whenever you lose connection, even for a second. Here's how to disable that behavior.
If you have a spotty connection and are sick of Firefox constantly throwing you into Work Offline mode, there's a new about:config tweak in Firefox 3.6 and above that will disable this annoying behavior. Type about:config in the address bar, right click anywhere, and hit New > Boolean. Type in network.manage-offline-status as the preference name and hit OK, setting it to false when prompted.
Now, Firefox should stop automatically toggling the Work Offline mode when your connection blips out. Of course, you can still use Work Offline mode, you just have to toggle it yourself in the preferences.
Thursday, December 2, 2010
How to know where your mobile made
Wednesday, December 1, 2010
How to Remotely Log Out of Facebook

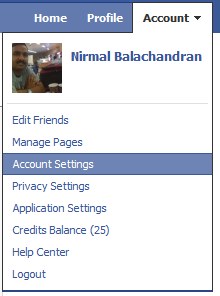
Facebook has recently announced a new feature called remote log out which enables users to end account activity remotely, which means you can sign out of any sessions active on any other device like other browsers, mobile devices etc. This way you can sign out of any Facebook sessions you have opened on any public computer. To remotely log out, click on the Account Settings link and this will open your Facebook account settings.

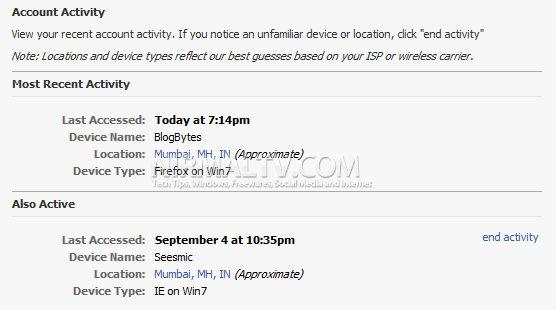
Under Account Activity, you can see the most recent activity and also recently active sessions.

You can click on the end activity link to end a session remotely from the currently logged in session. This is nice security feature to have especially when you have forgot to log out from your friend’s PC or a public computer.
6 Tips and Tricks For Firefox Address Bar
 The Firefox address bar can be put to good use and you can tweak it according to your needs. You can hide the search suggestions, interchange the position of Firefox awesome bar and the address bar and do a lot of creative things from the address bar itself. Here is a list of 5 simple tips and tricks for the Firefox address bar:
The Firefox address bar can be put to good use and you can tweak it according to your needs. You can hide the search suggestions, interchange the position of Firefox awesome bar and the address bar and do a lot of creative things from the address bar itself. Here is a list of 5 simple tips and tricks for the Firefox address bar:1. Turn off Google Search Suggestions in Firefox Awesome Bar
Firefox has a nice awesome bar placed at the right top of the browser window. This is how the “Awesome bar” looks in Firefox:
By default, the awesome bar consists of a list of search engines e.g Google, Yahoo, Amazon, Answers, Creative Commons and Wikipedia. The awesome bar lets you perform a search in any of these search engines right from the browser and without requiring to open the search engine in a new tab. This is useful but may be embarrassing some times. If you want to turn off the search suggestions in Firefox Awesome bar, follow the steps mentioned below:
1. Click the Search icon placed at the left top of Firefox Awesome bar and select “Manage Search Engines”.

2. In the next window, deselect the checkbox “Show Search suggestions” and press Ok. You are done.

The Firefox awesome bar search suggestions feature is disabled forever.
2. Search From the Firefox Address Bar
You can use the address bar to search using your favorite search engine (lets’ assume Google). Just follow the simple steps mentioned below:1. Type about:config in Firefox address bar and click “I will be careful, I promise”.

2. In the next Window that appears, type keyword.URL as the filter type.

3. Double click the “Value” field and enter http://www.google.com/#hl=en&source=hp&q=

Press Ok and you are done. Type anything in the Firefox address bar and hit enter to perform search at Google. You can use the same procedure and tweak Firefox address bar to search for a keyword on a different search engine instead.
3. Turn Off Website and Bookmark Suggestions in Firefox Address Bar
The Firefox address bar has two useful features. First, you can bookmark websites right from the address bar by clicking the small yellow “star” icon placed at the extreme right. Second, when you type something – the Firefox address bar shows a list of websites as suggestions. These websites are shown depending upon your browsing history and bookmarks.It can be really annoying to see address bar suggestions and you may want to completely turn off suggestions from showing up in the Firefox address bar. Just follow the simple steps mentioned below:
1. Click “Tools -> Options” and navigate to the “Privacy” tab.
2. You will see a setting for the Firefox Location bar under “When using the Location bar suggest”. Choose “Nothing” as the option.

3. That’s it. You have just tweaked Firefox not to show location bar suggestions from your browsing history and bookmarks.
4. Interchange the Position of Firefox Address Bar and Firefox Awesome Bar
If you use the Firefox Awesome bar for frequent searches, you might want to align it in the center. You may want to interchange the positions of the Firefox address bar and the Firefox Awesome bar. The process is very simple and takes just a couple of minutes:1. Right click on an empty area just above the Firefox awesome bar and select “Customize”.

2. This will open the customization window. Ignore the customization window and move the mouse cursor towards the left edge of the Firefox Awesome bar.

3. As soon as you move the cursor to the left edge, you will notice that the mouse cursor changes into a “hand icon”. Now select the Firefox Awesome bar with the “hand icon” and drag the bar towards the Firefox address bar

. This will interchange the positions of Firefox address bar and awesome bar. You will get the Firefox awesome bar aligned in the center as shown below:

5. Combine the Firefox Address Bar and the Firefox Progress Bar
Here is a very quick and easy way to combine the progress bar with Firefox address bar (just like Safari). Download and install the Fission extension for Firefox, restart the browser and it’s all done.
Later, you can change the colors and position of the progress bar from the extension options. (Tools > Addons > Fission > Options)

6. Increase The Font Size of Firefox Address Bar
Do you find it real hard to read the URL’s in Firefox address bar? Want to increase the font size of Firefox address bar text? Install the Make Address Bar Font Size Bigger extension for Firefox. After installation, restart Firefox and you will see that the address bar font has grown bigger and better. Here is an example:
Also check out some really useful Firefox about config tricks and hacks.
How to Check if Your Gmail Account Has Been Hacked
Step 1: Find the ‘Last Account Activity’ Section Your Inbox

Step 2: See who has accessed your Gmail account recently

- How it was accessed (Browser/mobile etc)
- Where exactly the IP address is (So you can do some further digging)
- When it was accessed
Step 3: Understand the IP addresses – Has your Gmail really been hacked?

Step 4: Understand the alerts – Google’s way of highlighting suspicious activity

Step 5: Sign Out All Other Sessions – If you forgot to sign out on a public computer

Step 6: What to do if your Gmail account has really been hacked
- Choose a question only you know the answer to – make sure the question isn’t associated with your password.
- Pick a question that can’t be answered through research (for example, avoid your mother’s maiden name, your birth date, your first or last name, your social security number, your phone number, your pet’s name, etc.).
- Make sure your answer is memorable, but not easy to guess. Use an answer that is a complete sentence for even more security.
How to tell if your Facebook account is hacked, and what to do about it
1. How to check for suspicious activity on Facebook



2. How to get notified if a new device logs into your Facebook account

3. What can you do if your Facebook account is hacked
- If the login email address that you normally use to log in to your Facebook has been taken over by another person (i.e., you can no longer access your email account), click here.
- If the login email address listed on your Facebook has been removed by another person (i.e., someone has replaced your login email address with one that you do not control), click here.
Add Floating Hover Text - Which Trails Mouse Cursor
Then, simply add the code in any HTML/JavaScript widget (Log in -> Layout -> Add a Gadget).
If you want to show this effect only in the HomePage or any specific page, then you should read this post, on "How to display a widget only in a specific page in Blogger".
<script language="javascript">
// ENTER TEXT BELOW. CAN *NOT* INCLUDE NORMAL HTML CODE.
var text='YOUR TEXT HERE...';
var delay=40; // SPEED OF TRAIL
var Xoff=0; // PIXEL COUNT FROM THE LEFT OF THE CURSOR (- VALUES GO TO LEFT)
var Yoff=-30; // PIXEL COUNT FROM THE TOP OF THE CURSOR (- VALUES GO UP)
var txtw=14; // AMOUNT OF PIXEL SPACE EACH CHARACTER OCCUPIES
var beghtml='<font color="#00436e"><b>'; // OPTIONAL HTML CODE THAT EFFECTS WHOLE TEXT STRING SUCH AS FONT COLOR, SIZE, ETC.
var endhtml='</b></font>'; // END HTML CODE. MOSTLY USED IF ABOVE SETTING IS USED.
//********** NO NEED TO EDIT BELOW HERE **********\\
ns4 = (navigator.appName.indexOf("Netscape")>=0 && document.layers)? true : false;
ie4 = (document.all && !document.getElementById)? true : false;
ie5 = (document.all && document.getElementById)? true : false;
ns6 = (document.getElementById && navigator.appName.indexOf("Netscape")>=0 )? true: false;
var txtA=new Array();
text=text.split('');
var x1=0;
var y1=-1000;
var t='';
for(i=1;i<=text.length;i++){
t+=(ns4)? '<layer name="txt'+i+'" top="-100" left="0" width="'+txtw+'" height="1">' : '<div id="txt'+i+'" style="position:absolute; top:-100px; left:0px; height:1px; width:'+txtw+'; visibility:visible;">';
t+=beghtml+text[i-1]+endhtml;
t+=(ns4)? '</layer>' : '</div>';
}
document.write(t);
function moveid(id,x,y){
if(ns4)id.moveTo(x,y);
else{
id.style.left=x+'px';
id.style.top=y+'px';
}}
function animate(evt){
x1=Xoff+((ie4||ie5)?event.clientX+document.body.scrollLeft:evt.pageX);
y1=Yoff+((ie4||ie5)?event.clientY+document.body.scrollTop:evt.pageY);
}
function getidleft(id){
if(ns4)return id.left;
else return parseInt(id.style.left);
}
function getidtop(id){
if(ns4)return id.top;
else return parseInt(id.style.top);
}
function getwindowwidth(){
if(ie4||ie5)return document.body.clientWidth+document.body.scrollLeft;
else return window.innerWidth+pageXOffset;
}
function movetxts(){
for(i=text.length;i>1;i=i-1){
if(getidleft(txtA[i-1])+txtw*2>=getwindowwidth()){
moveid(txtA[i-1],0,-1000);
moveid(txtA[i],0,-1000);
}else moveid(txtA[i], getidleft(txtA[i-1])+txtw, getidtop(txtA[i-1]));
}
moveid(txtA[1],x1,y1);
}
window.onload=function(){
for(i=1;i<=text.length;i++)txtA[i]=(ns4)?document.layers['txt'+i]:(ie4)?document.all['txt'+i]:document.getElementById('txt'+i);
if(ns4)document.captureEvents(Event.MOUSEMOVE);
document.onmousemove=animate;
setInterval('movetxts()',delay);
}
</script>
Hack Any Website - Using JavaScript
If you want to fool your friend or colleague, then you can use this simple java script to hack any web site.
Just copy and paste this JavaScript code in the address bar of your web browser and hit enter, and any web page/ web site will become editable just as a notepad/MS Word document.
javascript: document.body.contentEditable = 'true';document.designMode = 'on'; void 0Other than fooling your friends, this method is useful for you too: in case your mouse stops working, you can easily place the cursor on any web page and copy the text from it !








